Amazon.com: CONDA 5x7 inch Stretched Canvas for Painting, 6 Pack of Canvas, Primed, 100% Cotton 5/8 Inch Profile Value Bulk Pack for Acrylics, Oils Painting
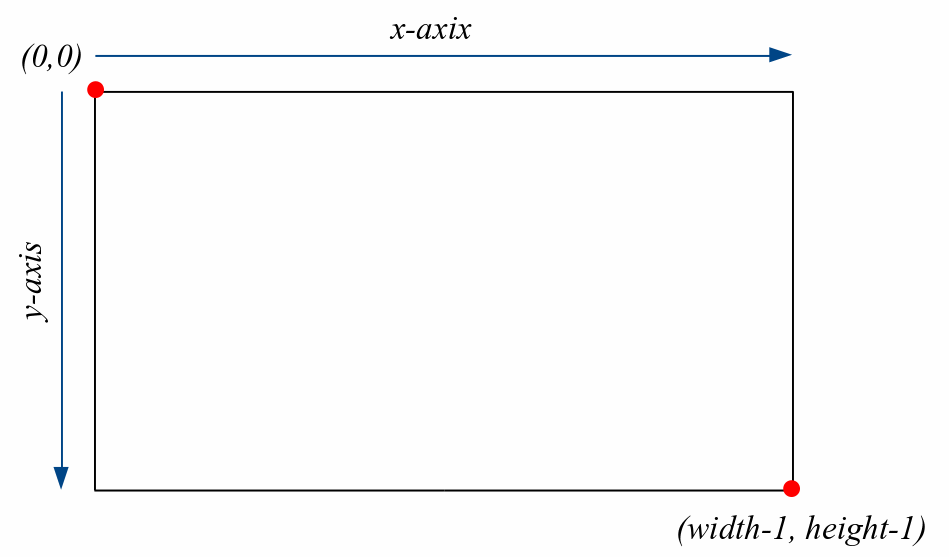
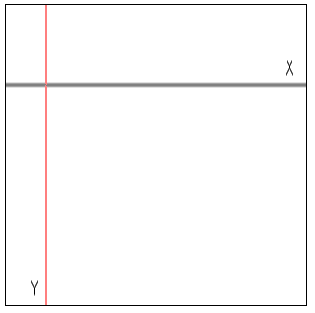
The canvas size in pixels and x & y coordinates limits in degrees to... | Download Scientific Diagram

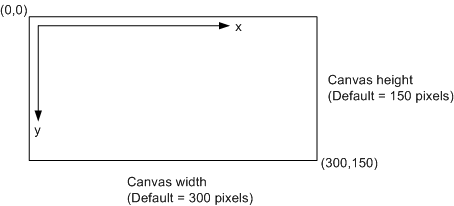
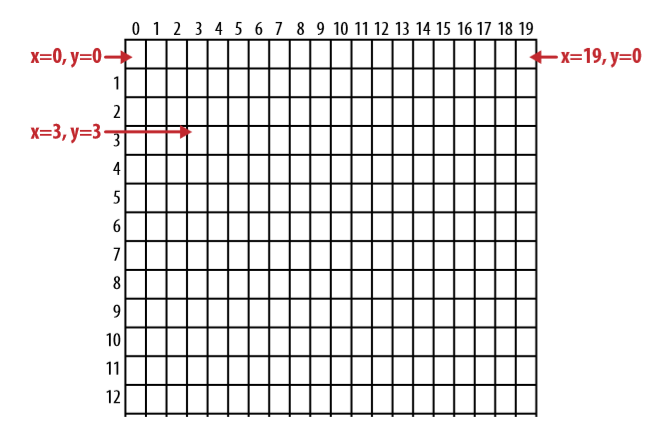
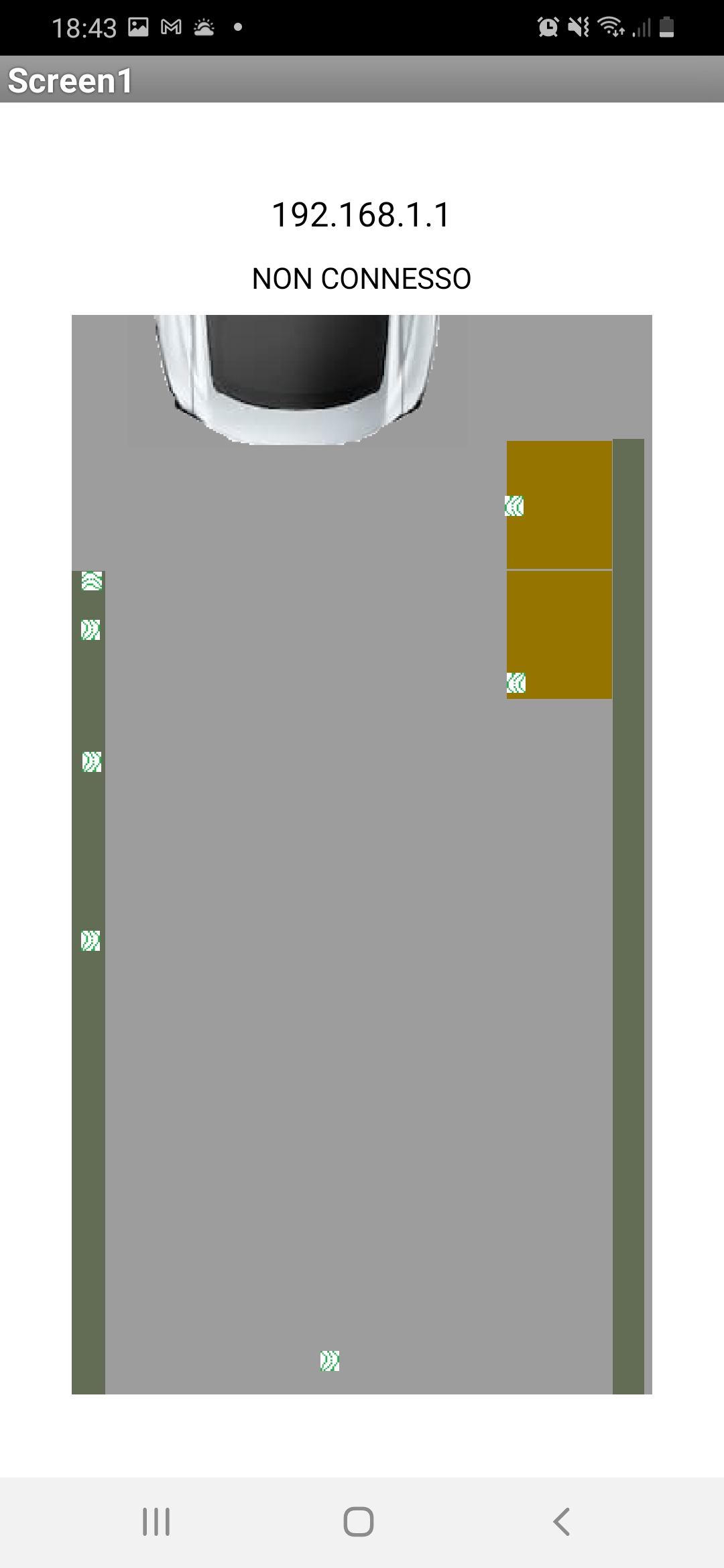
Place image on canvas at X, Y coordinates (negative x,y values from esp32) - MIT App Inventor Help - MIT App Inventor Community
The canvas size in pixels and x & y coordinates limits in degrees to... | Download Scientific Diagram